表格固定表头的问题和解决方案
文章目录
在写插件bootstrap table的时候,当数据过多的时候,需要对表格的 thead进行固定,然后滚动表格的tbody。但是在实际的操作上,花了很多的时间在这个问题上,到现在也没有找到完美的解决方案,在这里记录下这个问题。
方案一(<=1.0.6)
最开始的解决方法是通过设置th中的div的 position为absolute,从而达到固定表头的效果:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<thead>
<tr>
<th>
<div class="th-inner" style="position: absolute; width: 197px;">
Item ID
</div>
</th>
<th>
<div class="th-inner" style="position: absolute; width: 346px;">
Item Name
</div>
</th>
<th>
<div class="th-inner" style="position: absolute; width: 255px;">
Item Price
</div>
</th>
</tr>
</thead> |
这里的width,是需要通过对tbody的第一行元素的宽度进行计算出来的。
这个方法虽然可行,但是会出现如: https://github.com/wenzhixin/bootstrap-table/issues/34 这个问题所描述的当表头文字过长,而表格内容过短,就会显示 … 的问题,显然这种方法是存在很大的问题的。
方案二(<=1.1.2)
参考了很多方法,方案二使用 jQuery 的`clone方法生成两个相同的 table,并将第一个 table 的tbody和第二个 table 的thead隐藏起来,这里需要将第一个 table 的overflow设置为hidden,第二个 table 的margin-top设置为第一个 table 表头的负高度。
这个方案适应所有的浏览器,但是会出现如: https://github.com/wenzhixin/bootstrap-table/issues/52 这个问题所描述的当使用浏览器自带的搜索时,会出现两处相同的内容,并且出现在表头处(overflow 会自动调整),显然这种方法会对用户造成困扰和极大的影响用户体验。
方案三
方案三参考了许多 GitHub 上其他实现固定表头的 jQuery 插件,例如:fixedheadertable和datatables,跟方案二有点类似,他们都是通过 clone 表格的thead,然后将其固定住,并根据原来 table 的每一列的宽度重新计算设置固定表头的宽度,关键代码如下:
1 2 3 |
this.$body.find('tr:first-child:not(.no-records-found) > *').each(function(i) {
that.$header_.find('div.fht-cell').eq(i).width($(this).innerWidth());
}); |
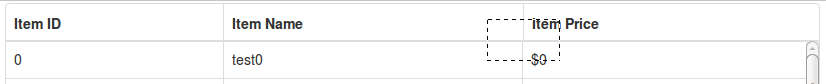
这个办法是可行的,但是发现了一个小瑕疵,那就是使用 firefox (其他浏览器都正常使用)的时候,即使表头的宽度和原来表格的宽度一模一样,有时候会渲染的不是很完美(刚刚提到的其他插件也存在这个问题),如下图显示。

PS: 或许有更好的实现方法,不断改进。。。
文章作者 wenzhixin
上次更新 2014-08-10